Over the years I have found a few good resources that provide assets you can use in a web project - all of them open source and free to use. These aren't in any particular order as I feel each one is more than worth of the number one spot! I hope you enjoy and find a new resource to add to your bookmarks bar 😊.
Unsplash

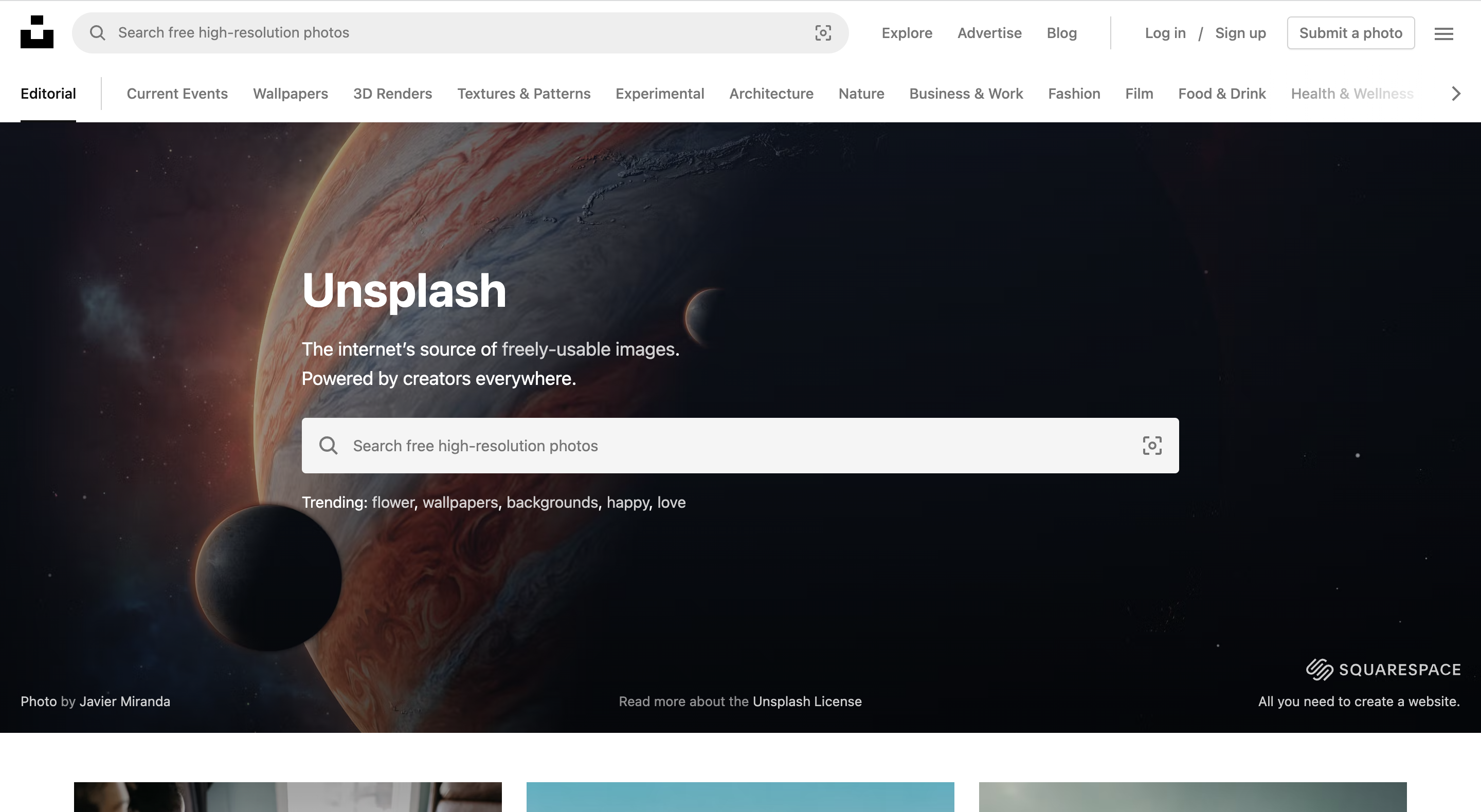
The OG free resource, Unsplash has millions of images that are completely free to use. This comes in handy when looking for stock photos to add to a website. I even use this site to get images for my blog posts. Unsplash also has a free API that you can use to add image search functionality to your website.
Coverr

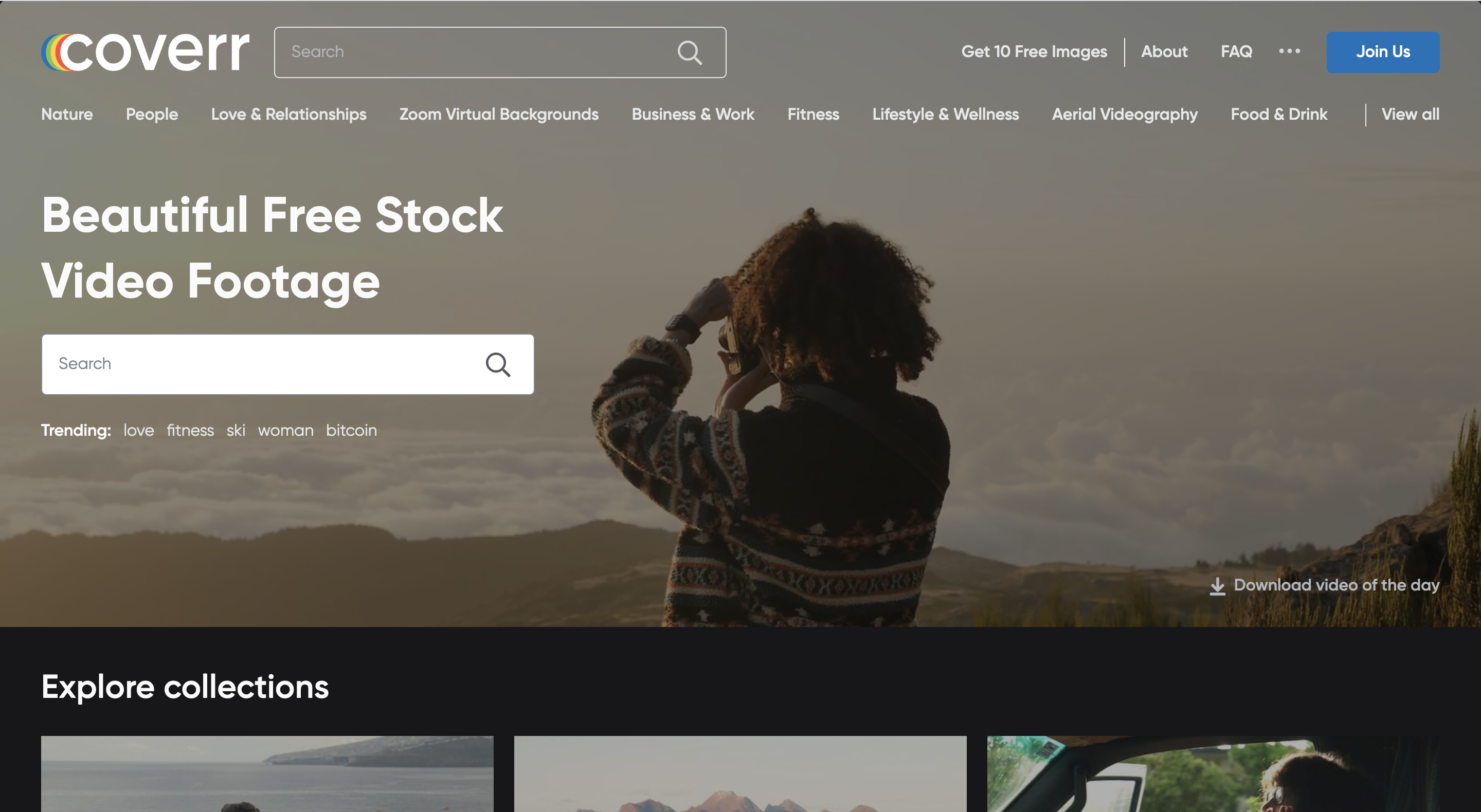
This website is full of free to use video's that you can utilize when creating a video background in your application. One thing I like about coverr is that it provides you with a way to download 4k or HD versions of the video. For a simple video background on a website HD is more than enough to get the job done.
Undraw

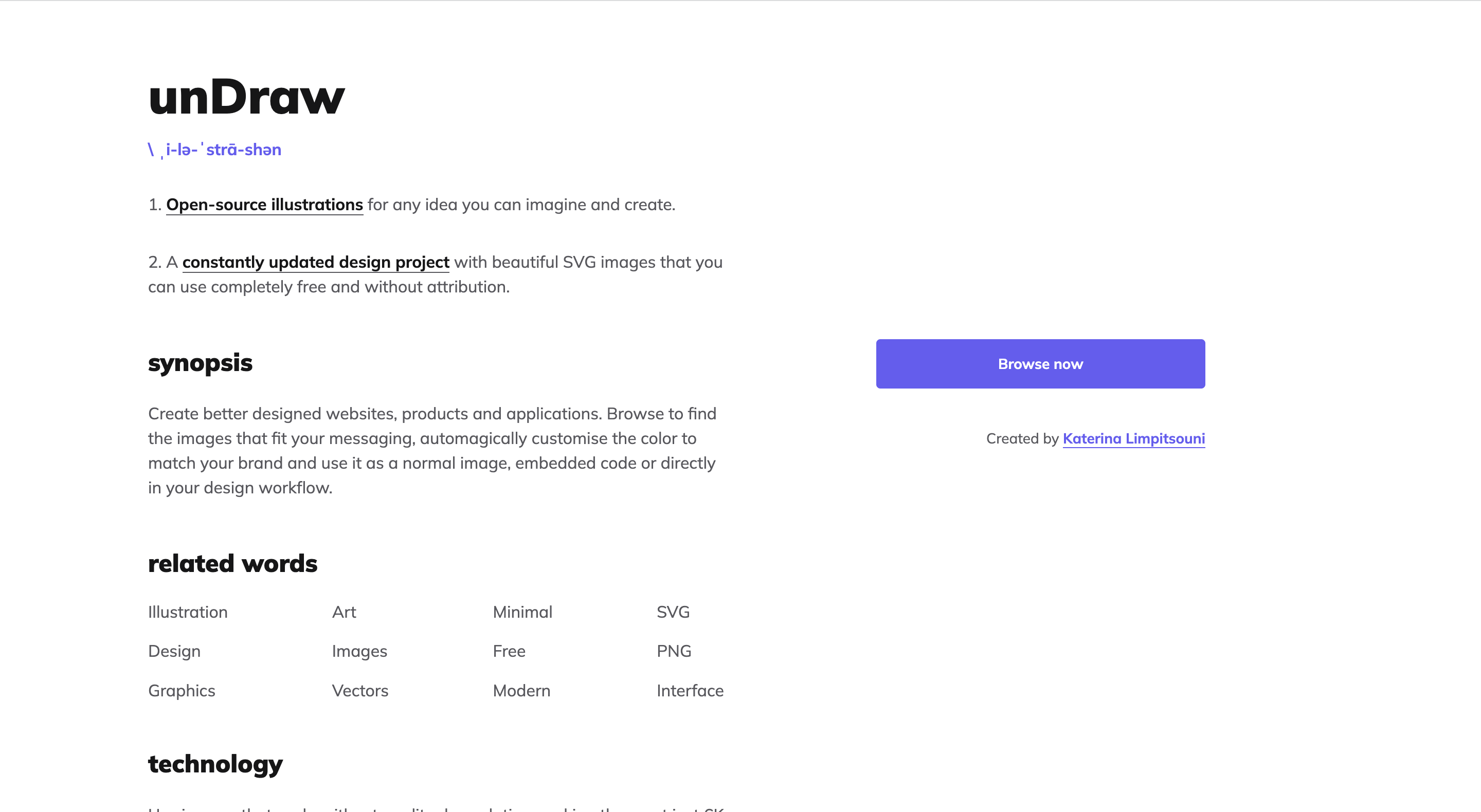
This is one of my favorite places to get images, Undraw has a ton of fre to use SVG graphics and even offers a way to provide your own accent color in the images. The images are very inclusive and make for great accent images on your website.
CSS Icons
![]()
Open source icons that don't require you to load a large library to use theme. I absolutely love CSS Icons and have been using them in almost every project since I first discovered it. When you get an icon you have the option to export the icon as an SVG or using plain CSS. You can also download one of their spritesheets and link to the icon that way. When you only need a few icons; or a lot - CSS Icons is the place to go.
Simple Icons
![]()
Another Icon library I frequent is Simple Icons. They offer brand logo's and even go as far as to provide the brand color. I use this for primarily when I need to add social links to a project.
Carbon

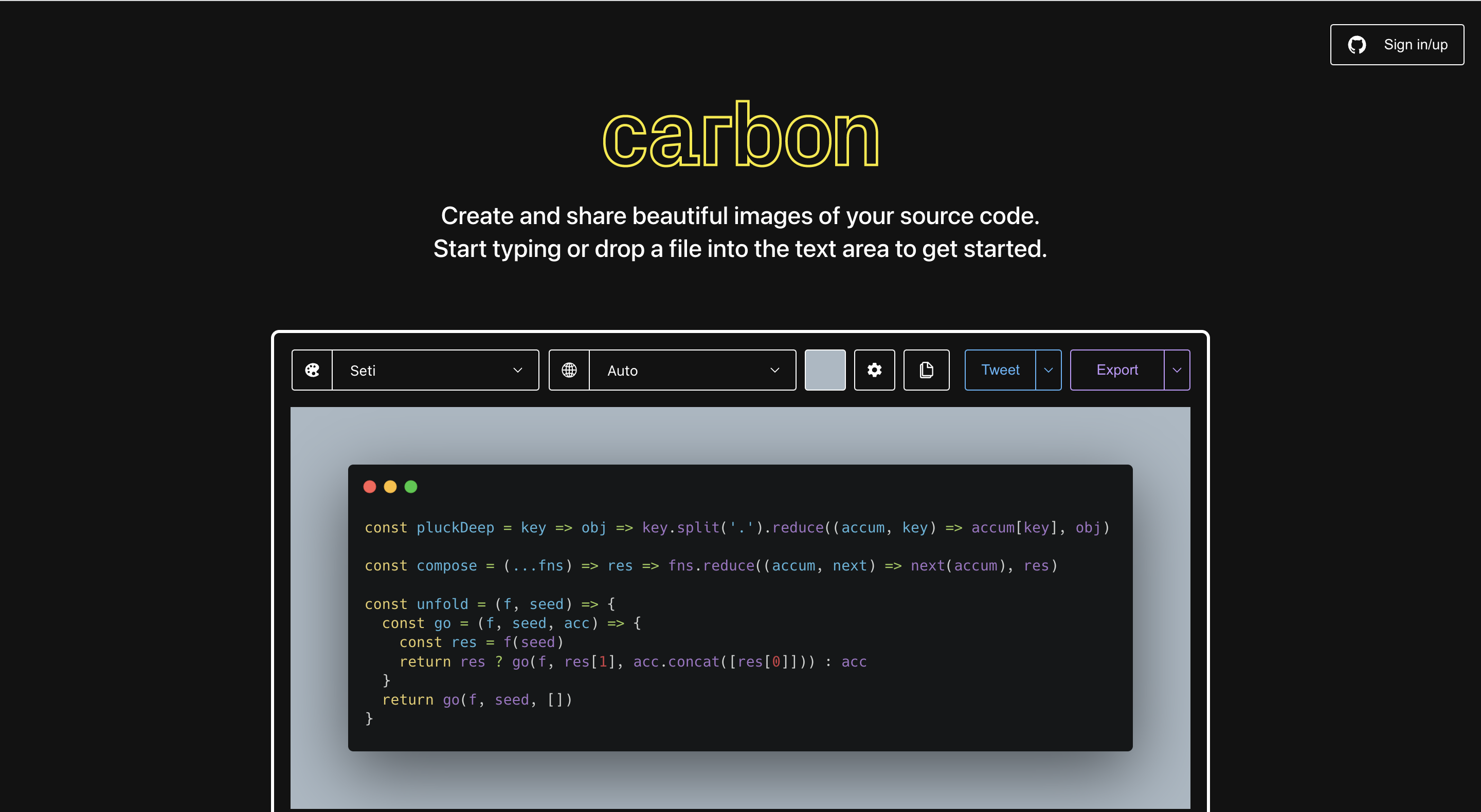
Carbon is a great resource for providing code in a clean image format. You can choose the color theme, language, and even the size of your code snippet. Just copy and paste your code into carbon's editor and you can easily export a good looking code snippet for use on social networks, blogs, etc.
Happy Coding!